列表
-
前端
这篇文章主要介绍了详解HTML5中p和section以及article的区别,引自W3C的说明并且加以代码实例列举,需要的朋友可以参考下刚刚开始接触 HTML5 时,对它的标签很不适应,甚至一度有点反感。尤其是对 div、section、a
-
前端
本文给大家分享一段html5和css3实现的机器猫功能,代码简单易懂非常不错,具有参考借鉴价值,感兴趣的朋友一起看看吧下面一段代码是有关html5和css3实现机器猫的代码,具体代码如下所示:<!DOCTYPE html><html lan
-
前端
这篇文章主要介绍了HTML5触摸事件实现移动端简易进度条的实现方法的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。前言HTML中新添加了许多新的事件,但由于兼容性的问题,许多事件都没有广泛的应用,接下来为大家介绍一些好用的移动端
-
前端
这篇文章主要介绍了关于HTML5使用DOM进行自定义控制,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下HTML5的video虽然可用controls来展示控件,并进行控制播放暂停等,但是不同的浏览器显示的效果可能不一样,下面
-
前端
这篇文章介绍的是关于html5商品展示导购特效是一款3D立体样式的商品信息,非常具有实用价值,需要的朋友可以参考下。强化下perspective和transform:translateZ的用法。传统的商品展示或许并不能很好的吸引用户的注意力
-
前端
本篇文章主要介绍了Html5剪切板功能的实现代码,内容挺不错的,现在分享给大家,也给大家做个参考。最近使用Vue开发Line(日韩的一款类似中国微信平台)的内嵌H5.里面的有一个需求就是将当前链接粘贴,然后发送到pc端,在电脑上进行打开。所
-
前端
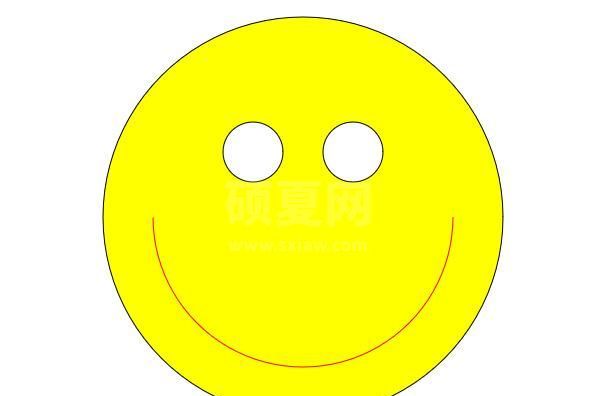
这篇文章主要介绍了利用HTML5中的Canvas绘制一张笑脸的教程,使用Canvas进行绘图是HTML5中的基本功能,需要的朋友可以参考下今天,你将学习一项称为Canvas(画布)的web技术,以及它和文档对象模型(通常被称为DOM)的关联
-
前端
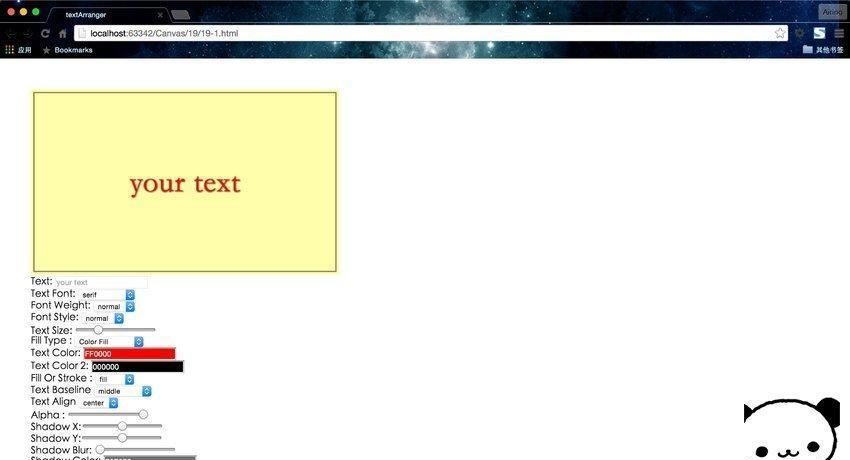
这篇文章主要介绍了使用HTML5 Canvas绘制阴影效果的方法,包括一个3D拉影+边缘模糊效果文字的编写例子,在阴影效果的利用上进一步深入,需要的朋友可以参考下创建阴影效果需要操作以下4个属性:1.context.shadowColor:
-
前端
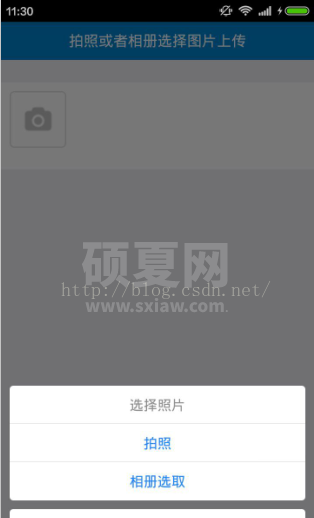
这篇文章主要为大家详细介绍了HTML5 Plus的Camera、GalleryIO、Storage和Uploader,实现手机APP拍照或相册选择图片上传功能的相关资料,感兴趣的小伙伴们可以参考一下利用HTML Plus的Camera、Ga
-
前端
本文主要介绍了HTML5 虚拟键盘出现挡住输入框的解决办法。具有很好的参考价值,下面一起来看下吧话不多说,请看代码://防止键盘把当前输入框给挡住$$(input[type="text"],textarea).on(click, funct
-
前端
今天给大家带来一个刮刮乐的小例子~基于HTML5 canvas的,非常具有使用价值,有兴趣的可以了解一下。今天给大家带来一个刮刮乐的小例子~基于HTML5 canvas的,有兴趣的可以改成Android版本的,或者其他的~效果图:贴一张我中
-
前端
这篇文章主要介绍了html5使用canvas画空心圆与实心圆,需要的朋友可以参考下这里给大家分享的是一个学习canvas的时候做的画空心圆与实心圆的练习题,非常简单。<canvas id="canvas" width="500" heigh
-
前端
这篇文章主要介绍了HTML5 Canvas旋转动画的2个代码例子,实现了一个旋转的太极图效果,学习HTML5 Canvas旋转动画的朋友可以参考下效果图:方法一:<!DOCTYPE HTML> <html> <body> <ca
-
前端
绘制一个像素宽的细线,在使用HTML5 Canvas实现时要特别注意确保你的所有坐标点是整数,否则HTML5会自动实现边缘反锯齿,感兴趣的朋友可以看下效果图 正统的HTML5 Canvas中如下代码 ctx.lineWidth = 1; c
-
前端
这篇文章主要介绍了利用HTML5 Canvas制作一个简单的打飞机游戏,作者也给出了相关的Javascript代码,需要的朋友可以参考下之前在当耐特的DEMO里看到个打飞机的游戏,然后就把他的图片和音频扒了了下来。。。。自己凭着玩的心情重新
-
前端
这篇文章主要介绍了在HTML5 Canvas中放入图片和保存为图片的方法,特别是把图片内容保存为图片,是非常实用的功能,需要的朋友可以参考下使用JavaScript将图片拷贝进画布要想将图片放入画布里,我们使用canvas元素的drawIm
-
前端
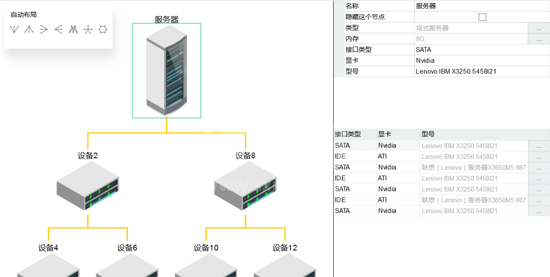
这篇文章主要介绍了快速创建 HTML5 Canvas 电信网络拓扑图的示例代码的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。前言属性列表想必大家都不会陌生,正常用 HTML5 来做的属性列表大概就是用下拉菜单之类的,而且很多情
-
前端
这篇文章主要介绍了使用HTML5进行SVG矢量图形绘制的入门教程,包括基本图形的绘制和简单的渐变效果等介绍,注意旧版本IE对其的支持并不好,需要的朋友可以参考下VG 表示可伸缩矢量图形,这是一门用于描述 2D 图形的语言,图形应用使用 XM
-
前端
使用HTML5时就应该考虑包括桌面以及移动端的浏览器兼容问题,特别是视频方面浏览器对解码的支持会有所不同,所以下面就来分享一个HTML5的video标签的浏览器兼容性增强方案分享,需要的朋友可以参考下在过去 flash 是网页上最好的解决视
-
前端
这篇文章主要介绍了基于HTML5 WebGL的3D机房的示例的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。前言用 WebGL 渲染的 3D 机房现在也不是什么新鲜事儿了,这篇文章的主要目的是说明一下,3D 机房中的 eye 和